Bits and Ends — Javascipt Project (Flatiron)
Engines on the Road allows everyday drivers to share their honestly opinion on a car that they own for potential buyers. There are many car review websites already, however there are a lot of bias reviews on the cars as they are mostly coming from the car manufacturers or the dealerships. This single page application was built with HTML, CSS, and Javascript frontend with a Rails API backend. Interactions between client and server were handled asynchronously (AJAX) and utilizes JSON as the communication format. Object orientated javascript (OOJS) was used to built the relative data and behavior.
Static Methods
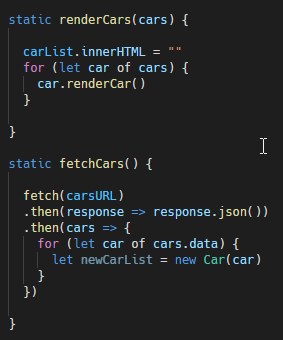
Static methods were used in the frontend javascript files for car.js and review.js. Static class methods were defined in the class itself. These static methods can be called on an object class without creating an instance/object of the class again.

Serializer
The active model serializers gem was used to expose and structure the data from the database via json. It also provies access to the has_many relationship with a single request. The seriallized data can be seen at http://localhost:3000/cars and http://localhost:3000/reviews.

Controllers
All cars are rendered in the form of JSON. The car_params allows the parameters :make, :model, :year, :trim, image_url for car and :title, :content, :car_id for review controller which must be included in the POST and PATCH requests made with the Javascript fetch.
index.html
The index.html files is set up to be the visual front of the single page application. The div tags for the new car form, car-form and the rendering for the list of cars and their reviews, car-list. These div tags are initially empty but are populated with the JSON response elements and the data from database. As the JSON data is fetched, the HTML DOM is appended with elements to show the cars and reivews properties.

Fetching Cars
The DOMContentLoaded event initates when the HTML document has completed laoded and parsed so the page can fetch the list of cars and render a new car form.
The getCars function sends an AJAX request to the index route for cars. The JSON reponse is then used to create a new car object in renderCars. Each car and its review properties are then appended to the cars-list element. Each car review is nested in an unique car_id div element.
Event Listeners
After the DOM is updated with a list of cars and their reviews, click listeners are called and is set up to the action handlers as a response to clicking the submit car or submit review button.
carForm.addEventListener(“submit”, Car.submitCar)deleteBtn.addEventListener(“click”, this.deleteCar)
These event handlers are in response to the user’s clicks on the page.
